Objectives
As a "citizen development" platform, SharePoint empowers employees to create their own public pages and easily move content around. However, this flexibility led to inconsistency and usability issues across the company's intranet.
To tackle this challenge, the unified Template Guide was developed to set standards and provide guidance for employees to create a more cohesive and user-friendly pages.
Process
The overall process was methodically divided into two parallel and interrelated parts, each with its distinct focus and objectives.
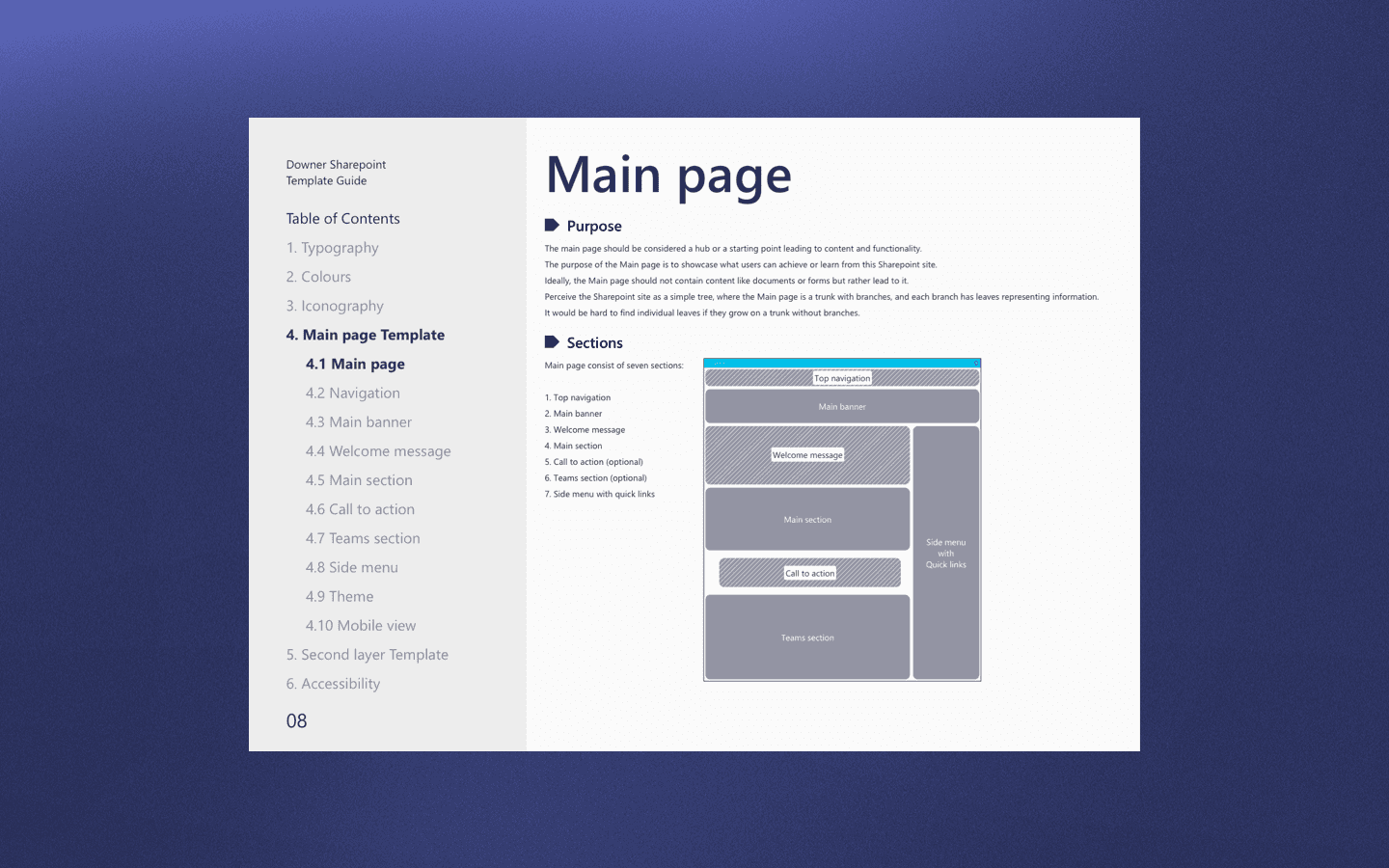
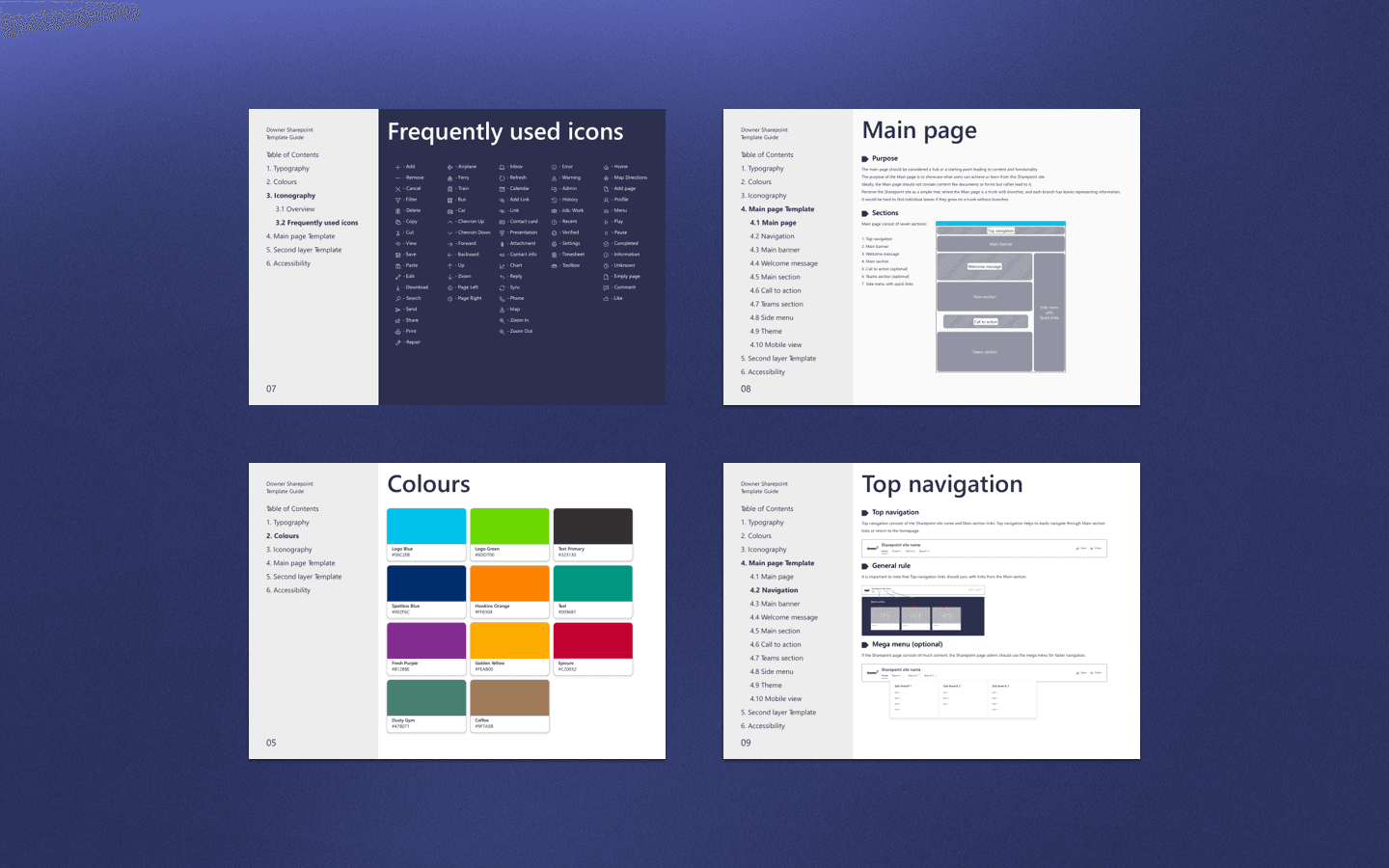
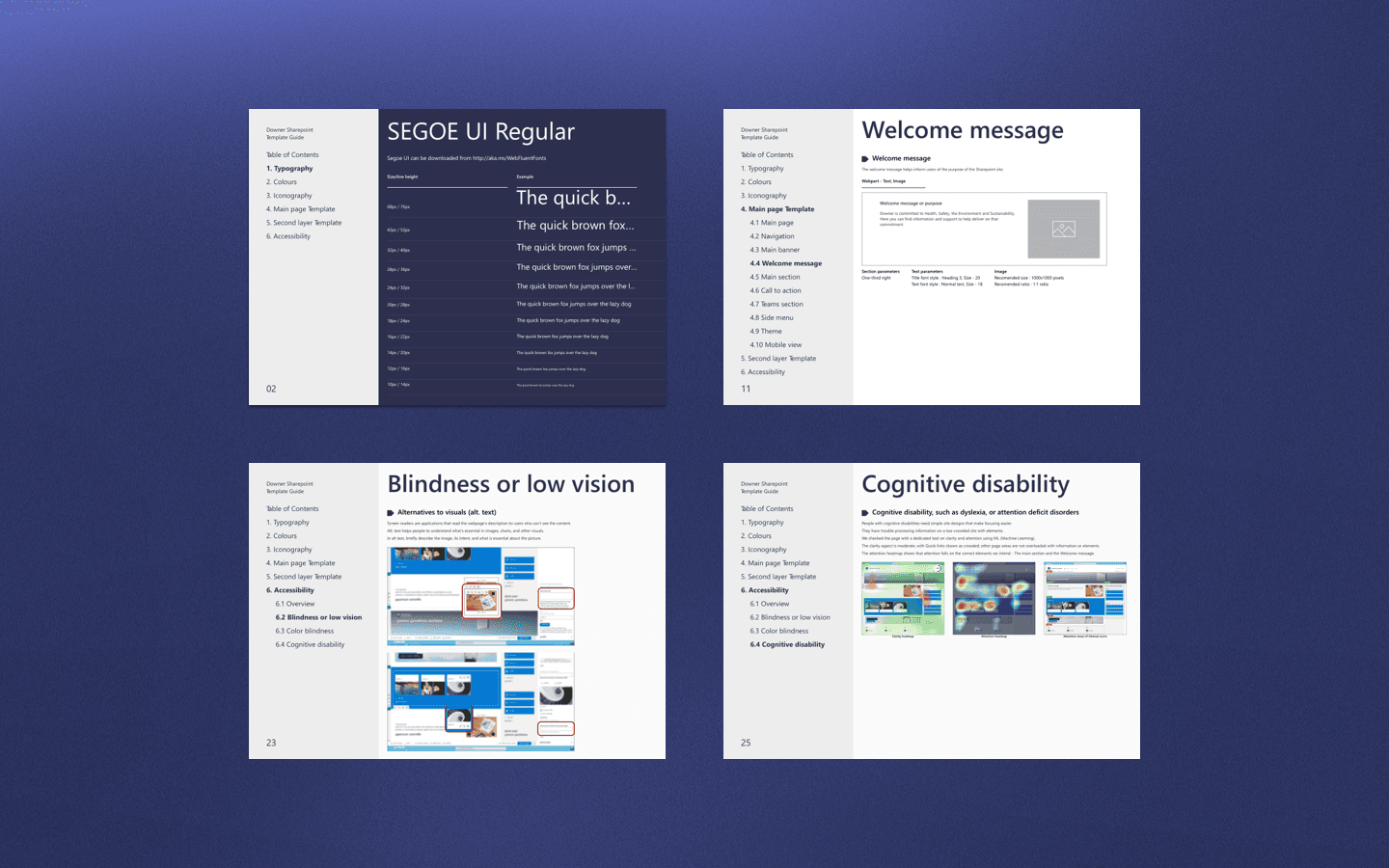
The project's initial phase involved an in-depth exploration and comprehensive research of the Microsoft platform and its guidelines. This step was critical to properly utilising all the web parts and the information structure that Microsoft recommends. This foundational research ensured that we were aligning our efforts with industry standards and leveraging the full potential of the platform's capabilities.
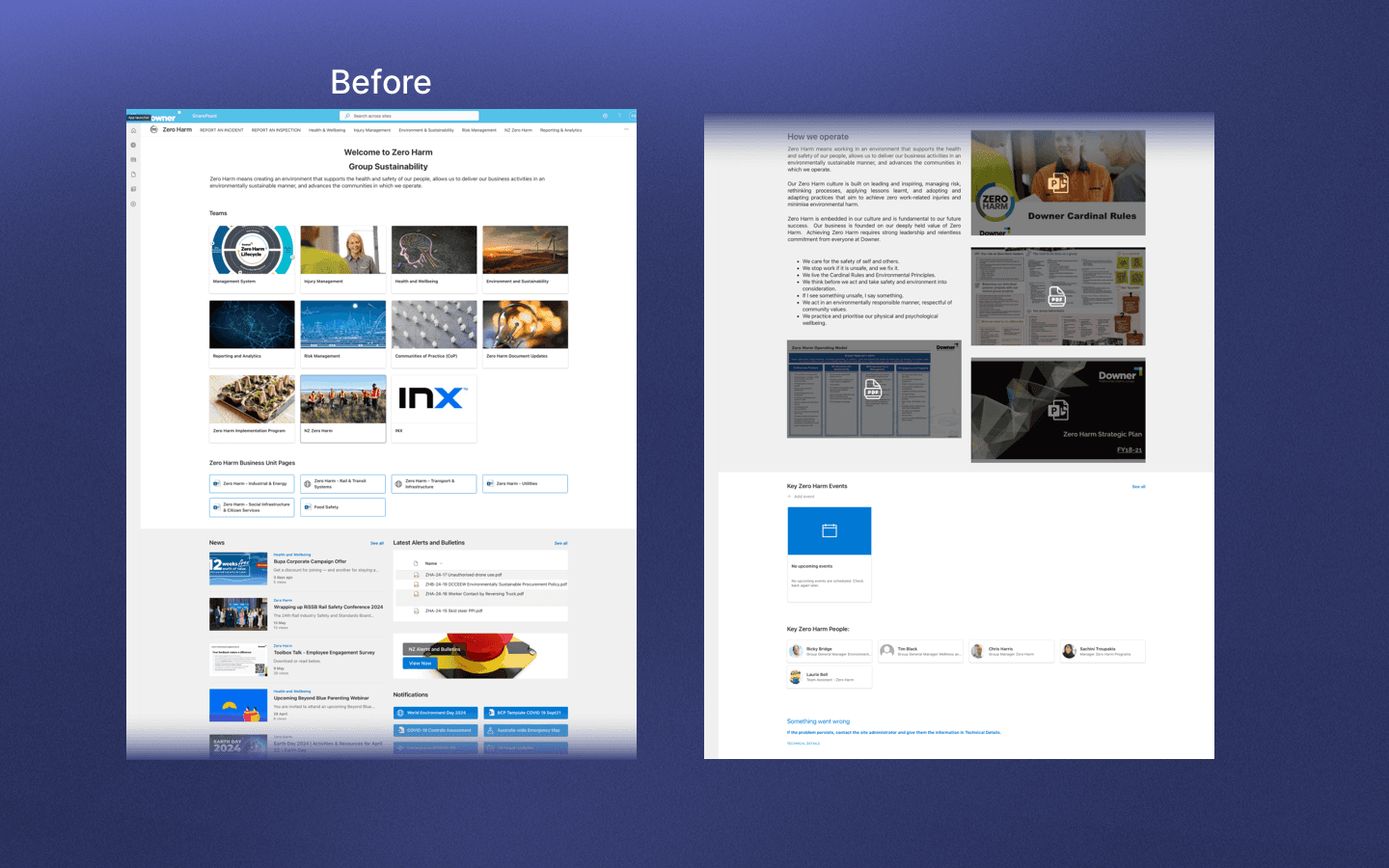
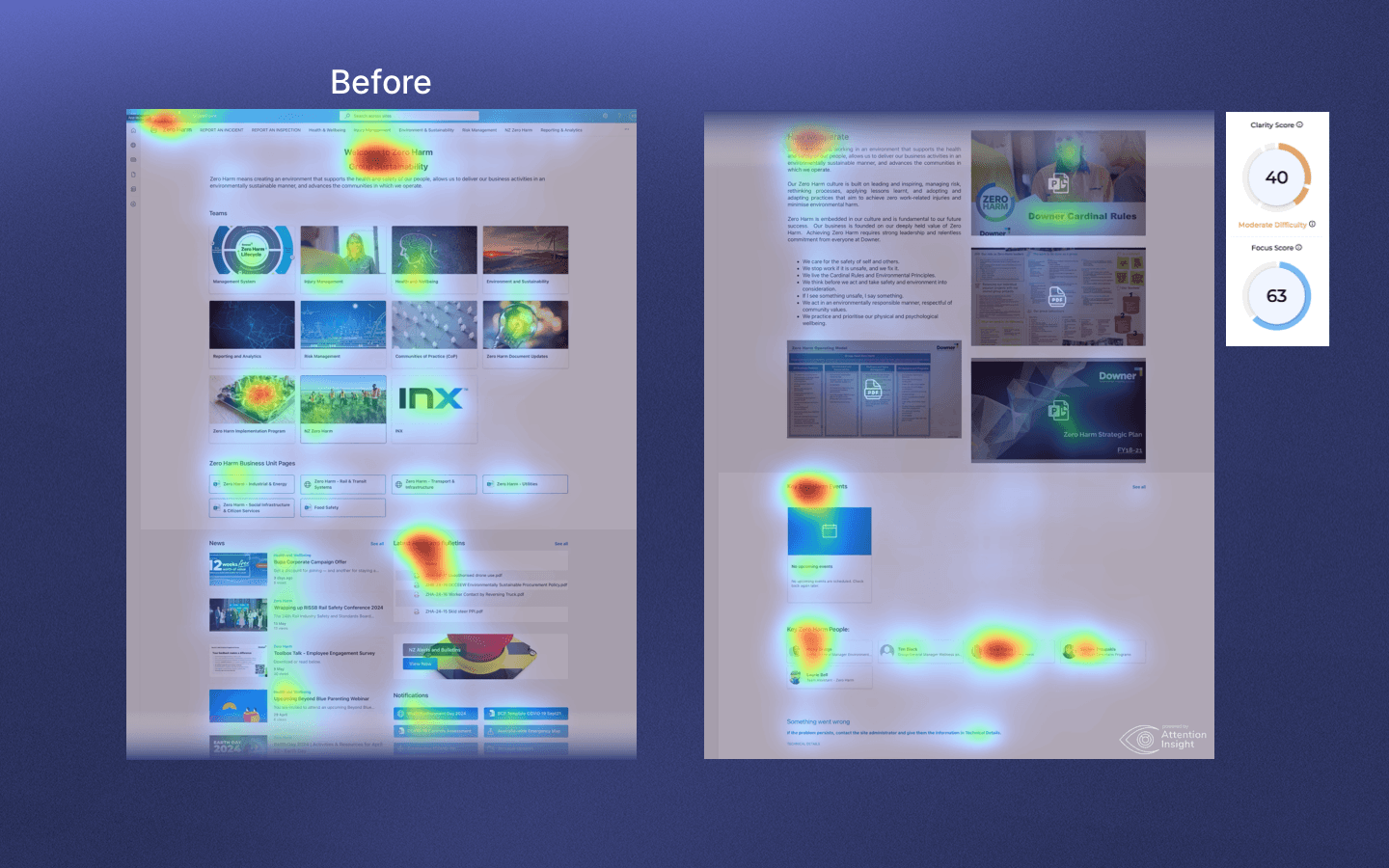
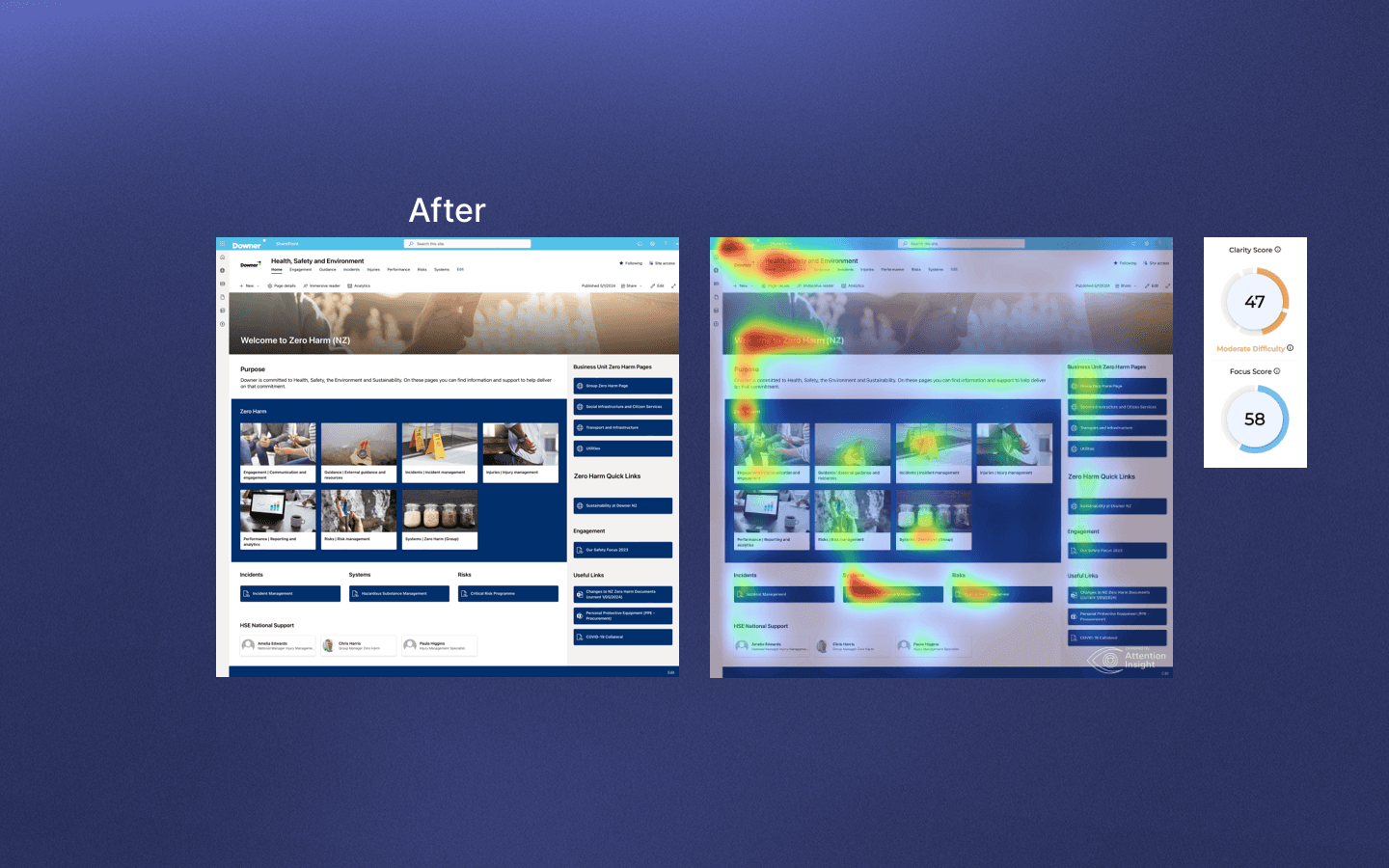
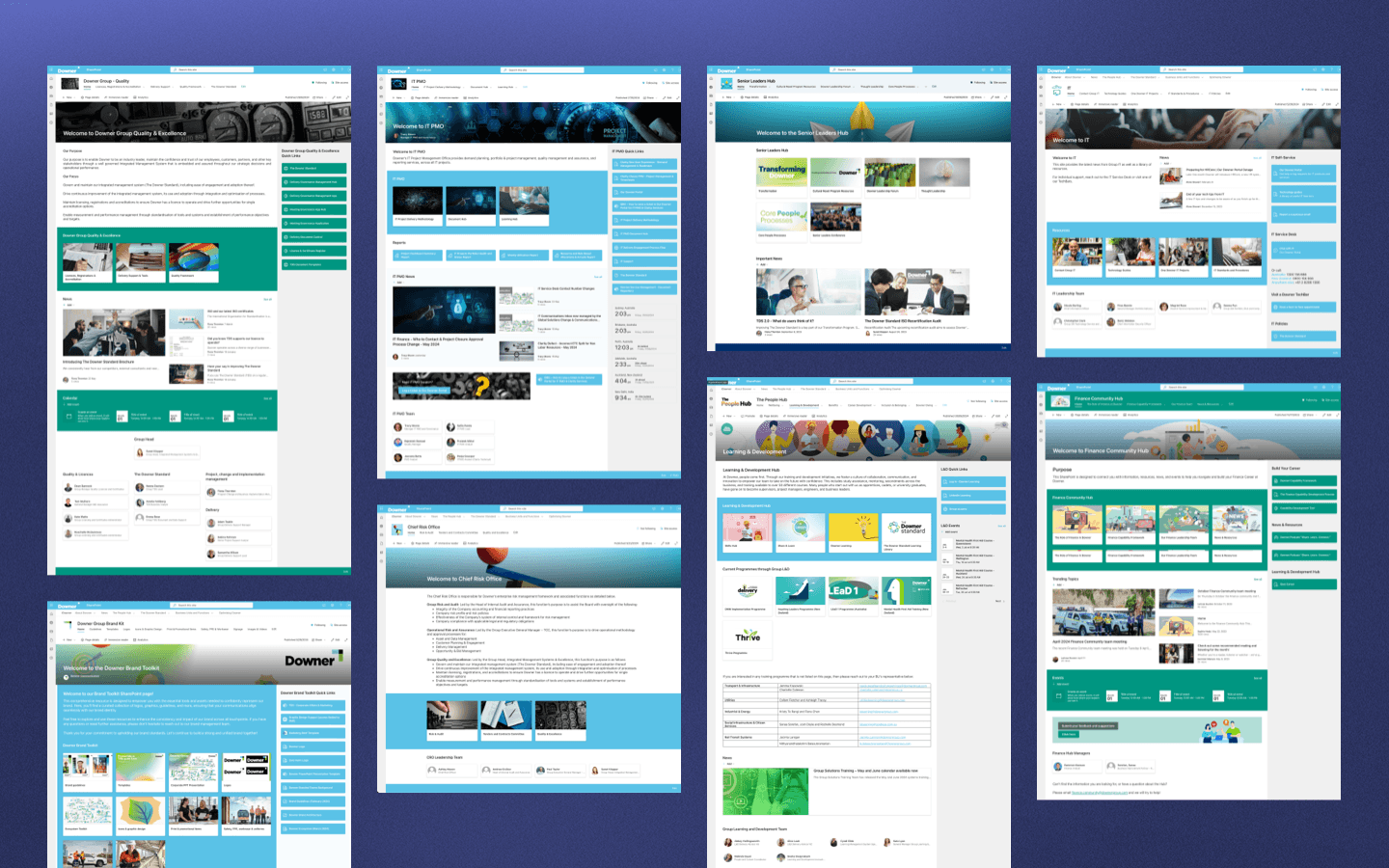
Building on this strong foundation, the next step was a strategic focus on redesigning the main and most visited intranet pages. My primary objective was to demonstrate the significant benefits that could be reaped by adhering to these guidelines. I was not just creating a visually appealing design, but also making a strategic effort to enhance the overall user experience. This was a transformation, not just a makeover, aimed at improving the functionality, usability, and accessibility of the intranet in the long run. The goal was to make it effortless for users to find the information they needed, thereby increasing their productivity and satisfaction. By showcasing the benefits of the Template Guide through the redesigned pages, we aimed to demonstrate the value of adhering to these best practices.
Simultaneously, the second part of the process focused on a broad educational initiative targeting all employees responsible for creating and managing their own pages within the business. This education campaign was centred around imparting essential knowledge about usability rules for developing effective and efficient digital content. The training sessions covered a wide array of topics, including the principles of proper information architecture and best practices for navigation design.
By equipping employees with this knowledge, the aim was to ensure that every page on the intranet adhered to high usability standards, ultimately creating a cohesive and user-friendly environment that would benefit all employees. This part of the process emphasized the importance of sound design principles and their role in enhancing the company's user experience and operational efficiency.